Метка
1. Какие свойства кнопки вы знаете? Как изменить значения этих свойств до начала исполнения проекта и во время его исполнения?
2. Какие события могут произойти с кнопкой? В чем заключается каждое из них?
3. Какие различия свойств кнопки и формы вы знаете?
МЕТКА, ЕЕ СВОЙСТВА И ОБРАБОТЧИКИ СОБЫТИЙ ДЛЯ МЕТКИ
Еще одним компонентом, который можно разместить на форме, является метка. Этот компонент используется для вывода текстовых сообщений.
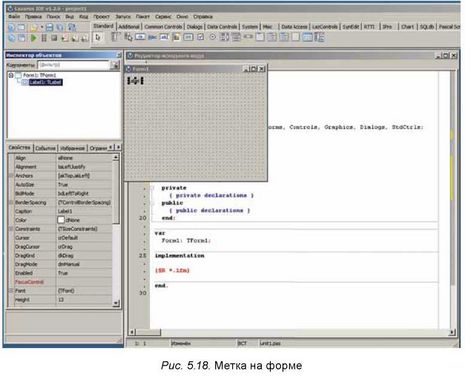
Чтобы разместить метку на форме, следует подвести указатель к кнопке дьс TLabel (англ, label - метка) на вкладке Standard окна среды Lazarus и дважды щелкнуть левую кнопку мыши. После этого метка появится в верхней левой части формы (рис. 5.18), а ее имя добавится в список компонентов проекта в поле Компоненты окна Инспектор объектов. При необходимости метку можно перетащить в любое место формы.

Выделить метку можно, выбрав ее на форме или выбрав ее имя в поле Компоненты окна Инспектор объектов. При выбранной метке на вкладке Свойства этого окна отображается список ее свойств и их значений. Значения свойств метки можно изменять. Для некоторых свойств их значения необходимо вводить в соответствующие поля, для других - можно выбирать из списка. Значения некоторых свойств можно также изменять перетаскиванием метки по форме.
Свойства метки Top, Left, Name, Enabled, Visible, Font аналогичны соответствующим свойствам кнопки. Значение свойства Color метки определяет цвет ее фона. Изменение значения этого свойства приводит к изменению цвета фона метки, как это происходит для формы.
В отличие от формы и кнопки, значения свойств Height и Width для метки нельзя изменить на вкладке Свойства или используя указатель. Высота и ширина метки определяются текстом, находящимся в ней. Если изменить текст в поле Caption, то в зависимости от его длины изменится ширина метки.
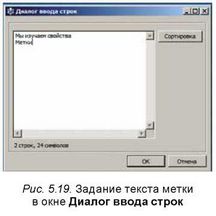
Текст метки можно вводить и редактировать как в поле Caption, так и в окне Диалог ввода строк (рис. 5.19).

В этом окне можно задавать также и многострочные тексты в метке.
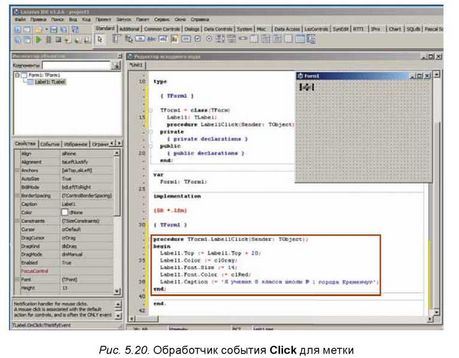
Если выделить метку, то на вкладке События окна Инспектор объектов можно, как и для формы и кнопки, выбрать событие, для которого система создаст заготовку процедуры - обработчика этого события (рис. 5.20). Как и для формы и кнопки, можно ввести в эту процедуру команды изменения значений свойств метки, а также исполнить созданный проект.
Приведенная на рисунке 5.20 процедура - обработчик события Click для метки - содержит команды:
• увеличения на 20 пикселей отступа верхней границы метки от верхней границы окна;
• задания серого фона метки;
• задания размера 14 шрифта для вывода текста метки;
• задания красного цвета шрифта для вывода текста метки;
• вывода в метку указанного текста.
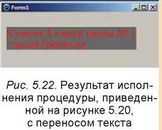
Результат исполнения этой процедуры приведен на рисунке 5.21.

Для тех, кто хочет знать больше


Чтобы в команде вывода текста в метку текст в необходимом месте переносился на новую строку, следует вставить в команду символ перехода на новую строку (#13).
Например, если в приведенном на рисунке 5.20 примере команду вывода текста в метку изменить на следующую:
LabeИ.Caption := ’Я ученик 8 класса школы № 1’ + #13 + ’города Кременчуг’;, то результат исполнения этой процедуры будет выглядеть, как на рисунке 5.22.
Метка - это компонент, который используется для вывода текстовых сообщений.
Чтобы разместить метку на форме, следует подвести указатель к кнопке аьс TLabel на вкладке Standard окна среды Lazarus и дважды щелкнуть левую кнопку мыши.
Свойства метки Top, Left, Name, Enabled, Visible, Font аналогичны соответствующим свойствам кнопки. Значение свойства Color метки определяет цвет ее фона. Изменение значения этого свойства приводит к изменению цвета фона метки, как это происходит для формы.
В отличие от формы и кнопки, значения свойств Height и Width для метки нельзя изменить на вкладке Свойства или используя указатель. Высота и ширина метки определяются текстом, расположенным в этой метке. Если изменить текст в поле Caption, то в зависимости от длины изменится ширина метки.
Текст метки можно вводить и редактировать как в поле Caption, так и в окне Диалог ввода строк.
Выделить метку можно, выбрав ее на форме или выбрав ее имя в поле Компоненты окна Инспектор объектов.
Если выделить метку, то на вкладке События окна Инспектор объектов можно выбрать событие, для которого система создаст заготовку процедуры - обработчика этого события.
1°. Для чего используется метка?
2°. Как разместить метку на форме?
3*. Что определяют значения свойств Top, Left, Name для метки?
4*. Что определяют значения свойств Enabled и Visible для метки?
5*. Что определяют значения комплексного свойства Font для метки? 6*. Чем отличается свойство Color для метки и для кнопки?
7*. Чем отличаются свойства Top и Left для метки и для формы?
8*. Чем отличаются свойства Height и Width для метки и для формы? 9*. Как изменить текст в метке?
1°. Создайте проект, в котором событие Click для метки установит 120 пикселей отступ ее верхней границы от верхней границы окна и изменит текст в метке на название улицы, на которой находится ваша школа. Сохраните проект в папке с именем Задание 5.4.1, созданной в вашей папке.
2°. Создайте проект, в котором событие KeyPress для метки установит 80 пикселей отступ ее левой границы от левой границы окна и изменит текст в метке на ваше имя. Сохраните проект в папке с именем Задание 5.4.2, созданной в вашей папке.
3*. Создайте проект, в котором событие MouseMove для метки изменит текст в ней, установит красный цвет текста и увеличит отступ метки от верхней границы окна на 20 пикселей. Сохраните проект в папке с именем Задание 5.4.3, созданной в вашей папке.
4*. Создайте проект, в котором событие Click для метки уменьшит ее отступ от левой границы окна на 20 пикселей, установит размер шрифта 12, цвет шрифта синий и выведет в метку название вашей школы. Сохраните проект в папке с именем Задание 5.4.4, созданной в вашей папке.
5*. Создайте проект, в котором событие Click для метки установит коричневый цвет фона и изменит текст в метке на «Мой проект», а событие KeyPress для метки переместит ее на 30 пикселей вправо и на 40 пикселей вниз. Сохраните проект в папке с именем Задание 5.4.5, созданной в вашей папке.
6*. Создайте проект, в котором событие Click для кнопки переместит ее на 60 пикселей вправо и на 10 пикселей вверх и выведет в метку вашу фамилию и имя зеленым цветом на сером фоне. Сохраните проект в папке с именем Задание 5.4.6, созданной в вашей папке.
7*. Создайте проект, в котором событие Click для кнопки переместит окно на 60 пикселей вправо и на 80 пикселей вверх и выведет в метку вашу фамилию и имя серым цветом на зеленом фоне. Сохраните проект в папке с именем Задание 5.4.7, созданной в вашей папке.
ПРАКТИЧЕСКАЯ РАБОТА № 9 «Создание программы с кнопками и метками»
Внимание! Работая с компьютером, соблюдайте правила безопасности и санитарно-гигиенические нормы.
1. Откройте окно среды Lazarus.
2. Разместите на форме две кнопки и метку.
3. Установите следующие значения свойств первой кнопки:
• ширина - 60 пикселей;
• высота - 20 пикселей;
• отступ от левой границы формы - 120 пикселей;
• отступ от верхней границы формы - 100 пикселей;
• текст на кнопке - Форма.
4. Установите следующие значения свойств второй кнопки:
• ширина - 100 пикселей;
• высота - 30 пикселей;
• отступ от левой границы формы - 300 пикселей;
• отступ от верхней границы формы - 100 пикселей;
• текст на кнопке - Метка.
5. Установите следующие значения свойств метки:
• ширина - 120 пикселей;
• высота - 40 пикселей;
• отступ от левой границы формы - 150 пикселей;
• отступ от верхней границы формы - 200 пикселей;
• текст в метке - название вашего класса.
6. Сохраните проект в папке с именем Практическая 9_1, созданной в вашей папке.
7. Исполните проект.
8. Закройте окно исполнения проекта.
9. Создайте обработчик события Click для первой кнопки, исполнение которого установит ширину формы 800 пикселей, высоту формы 400 пикселей, цвет фона формы зеленый, ширину этой кнопки 200 пикселей, увеличит ее высоту на 10 пикселей, переместит ее на 50 пикселей влево и на 30 пикселей вверх, сделает ее недоступной.
10. Создайте обработчик события MouseMove для второй кнопки, выполнение которого установит красный цвет фона метки, отступ метки от верхней границы окна 200 пикселей, уменьшит отступ метки от левой границы окна на 50 пикселей, установит цвет текста красный и выведет в метку текст «Мы изучаем язык программирования Object Pascal!».
11. Сохраните новую версию проекта.
12. Исполните новую версию проекта.
13. Закройте окно исполнения проекта.
14. Закройте окно среды Lazarus.
Это материал учебника Информатика 8 класс Ривкинд
Автор: admin от 16-10-2016, 02:45, Переглядів: 2074